一.下载地址
http://chromecj.com/web-development/2015-05/456/download.html
二.简介
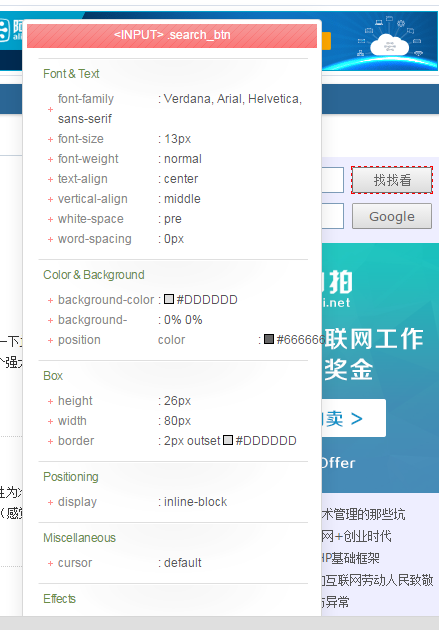
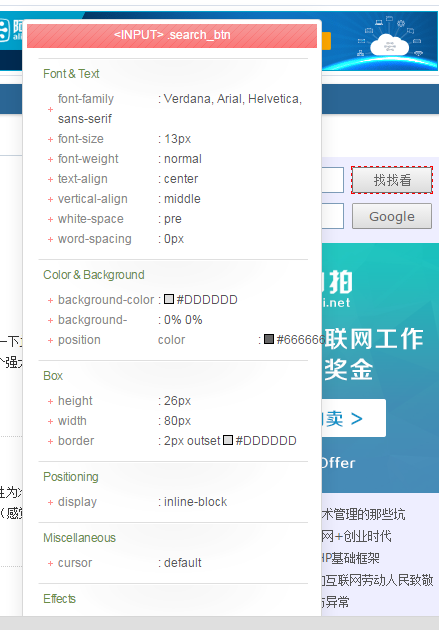
CssViewer是一款快速查看当前页面元素的CSS样式的插件,无论是在做新的网页还是在做修改
相信他都能帮上大忙.
下载安装都非常的简单,测试过支持chrome支持360浏览器,别的没有测过.
三.截图

本文共 254 字,大约阅读时间需要 1 分钟。
http://chromecj.com/web-development/2015-05/456/download.html
CssViewer是一款快速查看当前页面元素的CSS样式的插件,无论是在做新的网页还是在做修改
相信他都能帮上大忙.
下载安装都非常的简单,测试过支持chrome支持360浏览器,别的没有测过.

转载于:https://www.cnblogs.com/duwenlei/p/4517665.html